В предыдущей статье мы создали простейшую программу, которая умела приветствовать нас. Было бы здорово, чтобы на нашей странице сначала узнали наше имя. Для этого нужно добавить html-форму, которая будет отправлять данные PHP скрипту.
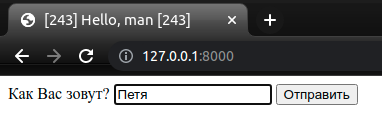
<form>
<label for="user-name">Как Вас зовут?</label>
<input name="userName" id="user-name" type="text" maxlength="50">
<input type="submit" name="submit">
</form>Давайте сделаем так, чтобы обработчик и форма размещались в одном файле – index.php. Для этого каким-то образом нам нужно узнавать, что выводить: форму или приветствие. Сделать это можно простой проверкой:
<?php
$userName = $_GET['userName'] ?? null;
if (null === $userName) {
// Выводим форму.
...
} else {
// Выводим приветствие.
...
}Обратите внимание, здесь используется оператор объединения с null (??). То есть, если элемент массива “userName” не установлен, переменной $userName присвоится значение null.
Для получения данных используется глобальный массив переменных GET, который содержит передаваемые параметры.
Возможно также, у вас может возникнуть закономерный вопрос, почему в условии изменён порядок сравниваемых значений? Почему не $userName === null? Это так называемый Yoda-style, который предназначен для того, чтобы “обезопасить” код от ошибок. Если разработчик наберёт “=” вместо “===”, произойдёт ошибка выполнения. В обратном же случае скрипт отработает без ошибок, спокойно присвоив null переменной $userName.
Итак, давайте запишем наш код целиком:
<?php $userName = $_GET['userName'] ?? null; ?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello, man</title>
</head>
<body>
<?php if (null === $userName) { ?>
<form>
<label for="user-name">Как Вас зовут?</label>
<input name="userName" id="user-name" type="text" maxlength="50">
<input type="submit" name="submit">
</form>
<?php } else { ?>
<p>Здравствуй, <?php echo $userName ?>!</p>
<?php } ?>
</body>
</html>Работать скрипт будет следующим образом:


Посмотрите, как оформлены вставки PHP кода в HTML. Каждый раз, когда нам нужно добавить PHP код, мы его обрамляем в теги <?php … ?>. В данном примере мы вставляем PHP в HTML. Но можно сделать и по другому, вставив HTML в PHP. Такой код будет выглядеть следующим образом:
<?php
$userName = $_POST['userName'] ?? null;
echo '
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello, man</title>
</head>
<body>
';
if (null === $userName) {
echo '
<form method="post">
<label for="user-name">Как Вас зовут?</label>
<input name="userName" id="user-name" type="text" maxlength="50">
<input type="submit" name="submit">
</form>
';
} else {
echo '<p>Здравствуй, '.$userName.'!</p>';
}
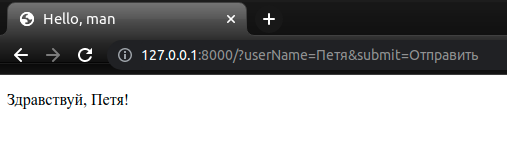
echo '</body></html>';Различия здесь не заканчиваются. В первый раз мы использовали для отправки данных метод GET. Это значит, что параметры запроса передаются в адресной строке браузера. В нашем случае она выглядит как ?userName=Петя&submit=Отправить (см. скриншот).
Во втором случае параметры передаются “под капотом”, и адресная строка содержит только адрес страницы.

Каким методом передавать, указывается в атрибуте формы form method = “post” . В случае GET метод можно не указывать. Если же нужно сделать это явно, следует написать form method = “get”. В случае POST получаем данные уже из другого глобального массива – POST.
На этом завершаем наш небольшой экскурс в обработку поступающих данных. В следующей статье попробуем собрать наше личное Docker-окружение.